Sinds kort is het mogelijk om op Facebook auteurschap te claimen van je blogs en andere artikelen. Facebook laat dan, als je een linkje naar jouw blog deelt, heel mooi zien dat jij de auteur bent van dat artikel. En dat gebeurt ook als andere mensen je content delen!
Het leuke is dat jouw naam vervolgens ook klikbaar is en leidt naar je Facebook-profiel of Facebook-pagina. Op die manier kunnen mensen je gaan volgen en kun je dus op Facebook gaan werken aan je personal brand en naamsbekendheid voor je blog of bedrijf!
Hoe werkt dat?
Als je, net als ik, een WordPress-site hebt, kun je met een paar simpele stappen je Facebook Authorship claimen en koppelen aan je WordPress site of blog. Ik vond dit stappenplan hier in het Engels, en het leek me nuttig om het even te vertalen voor Nederlandse website-eigenaren. Het leuke is, dit werkt ook voor sites waar meerdere mensen voor bloggen! Heb je bijvoorbeeld een site waar 10 mensen voor schrijven, dan kan Facebook per artikel gaan weergeven wie de auteur is. Hoe je dat doet, lees je hieronder.
Hoe koppel je Facebook Authorship aan je WordPress-blog?
Het is niet moeilijk, je hebt slechts drie zaken nodig en je hoeft maar een paar stappen te doorlopen.
Wat heb je nodig?
- Een Facebook-profiel of Facebook-pagina
- De plugin ‘SEO voor WordPress’ van YOAST (als je die nog niet hebt, eerst even installeren en activeren)
- En een zelfgehoste WordPress-website (dit werkt dus niet bij een wordpress.com-blog)
In 4 stappen je auteurschap claimen op Facebook
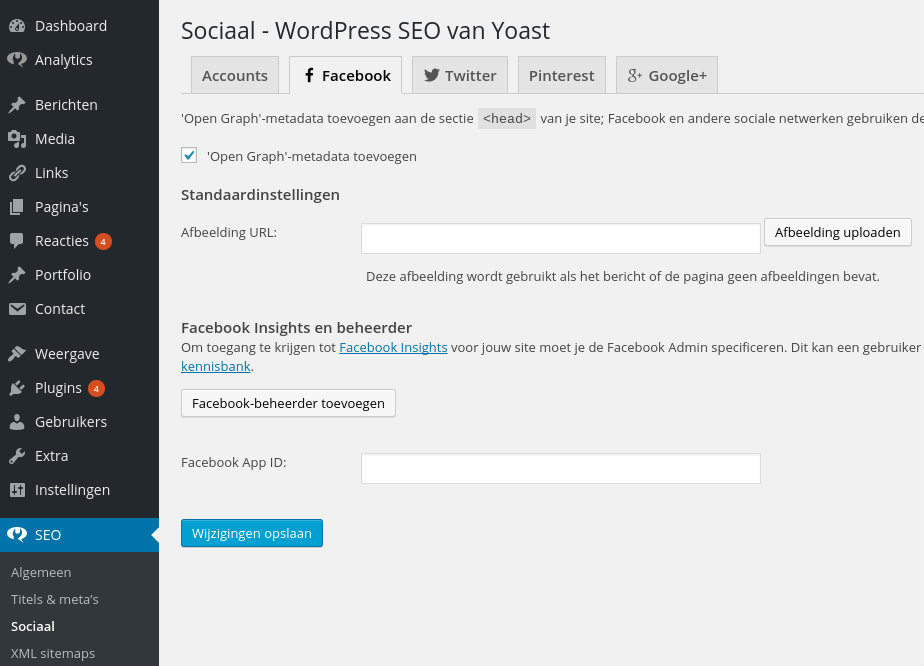
Stap 1. Ga in de linker sidebar van WordPress naar SEO en klik op Sociaal. Ga naar Facebook en vink ‘Open-Graph metadata toevoegen aan’. Sla de aanpassingen op.
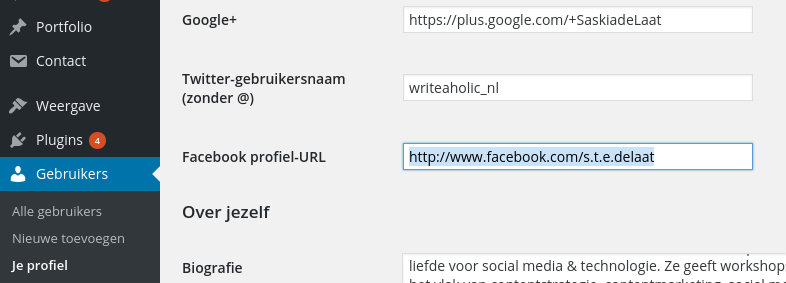
Stap 2. Ga naar je profiel (via Gebruikers – Je profiel) en voeg de link naar je Facebook-profiel of Facebook-pagina toe. Sla je profiel op.
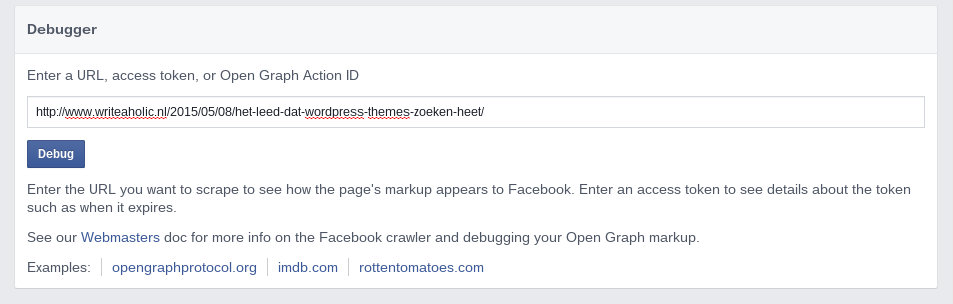
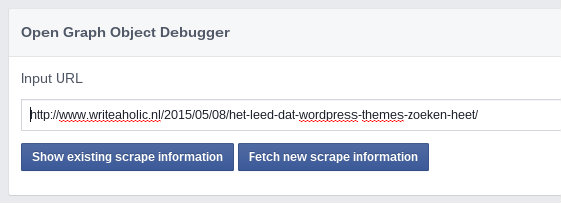
Stap 4. Ga naar de Facebook Debugger en plak de link naar het blogartikel dat je wilt delen op Facebook in het veld. Klik op ‘Debug’ en daarna op ‘Fetch New Scrape Information’. De Facebook debugger gaat nu alle eerdere instellingen voor die link verwijderen en nieuwe metadata oproepen. Je moet dit waarschijnlijk voor alle oude blogs doen die je wil delen op Facebook (of doe het alleen voor de blogs die veel gedeeld worden). Voor toekomstige blogs gaat het – als het goed is – automatisch goed.
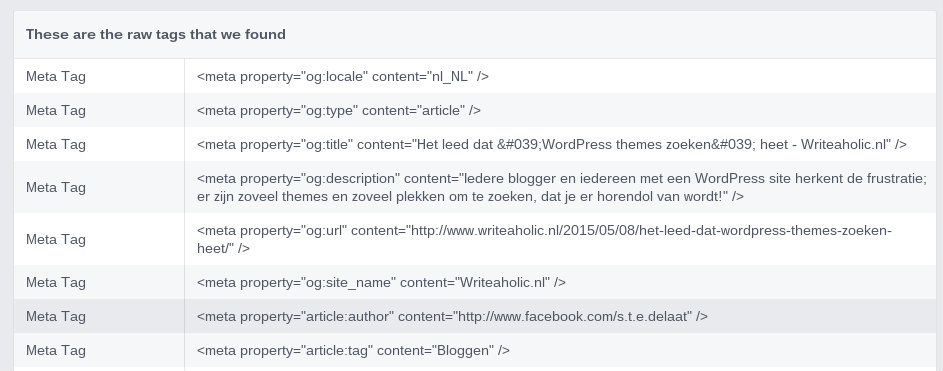
Als er onder ‘These are the raw tags we found’ nu een meta tag staat met ‘<meta property=”article:author” content=https://www.facebook.com/hierjeprofiel” />’, dan gaat het goed.
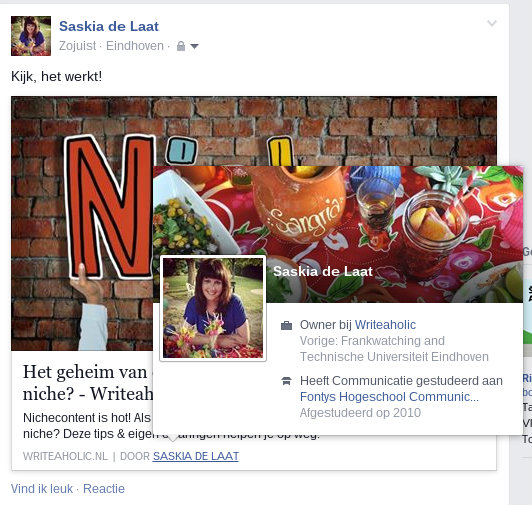
Stap 5. Plaats de link op Facebook, en als het goed is staat er nu ‘door Jouw Naam’ naast de naam van je blog of website. Als je er met je muis boven gaat hangen, wordt er een samenvatting van jouw profiel zichtbaar. Het kan zijn dat je even moet wachten, bij mij werkte het allemaal pas goed toen ik de tweede link door de debugger haalde, dus geef niet te snel op! Overigens wees een oplettende Facebook-vriend me erop dat het nog niet zichtbaar is op mobiel, vooralsnog zie je het dus alleen op de desktopversie van Facebook.

Mocht er iets niet goed gaan of niet lukken? Geef het zeker even aan in de comments hieronder! Wellicht kan ik je helpen :).